Increase Your Google Rank And SEO High in Your BlogSpot Website 2021
Why do we need to remove m = 1 from a blogger's URL, because if we want to after some time we convert our blogger website to WordPress, then we are facing a lot of problems and we can't turn our blog into a WordPress theme.
The existing m in the URL means that we are using that website in mobile viewing. Obviously, we build our website as desktop views and convert it to mobile viewing, because it is necessary for our website to be easy to use, everyone has all the time to get any information on our mobile instead of desktop.
If you have moved your blog from blogger to WordPress personalization, you may have noticed 404 error or missing page URLs? M = 1. These are the URLs for the mobile version of the blogger.
Second, and it doesn't look good after all blog URLs, if we copied the URL and wanted to send it to others, and it contains m-1 outside the blog URL, it doesn't work.
Here I explain how to remove m = 1 In your blog URL, With this, I create an HTML code that helps remove this URL.
How to remove ?m=1 from URL in blogger in Hindi
First you login to your blogger's dashboard.
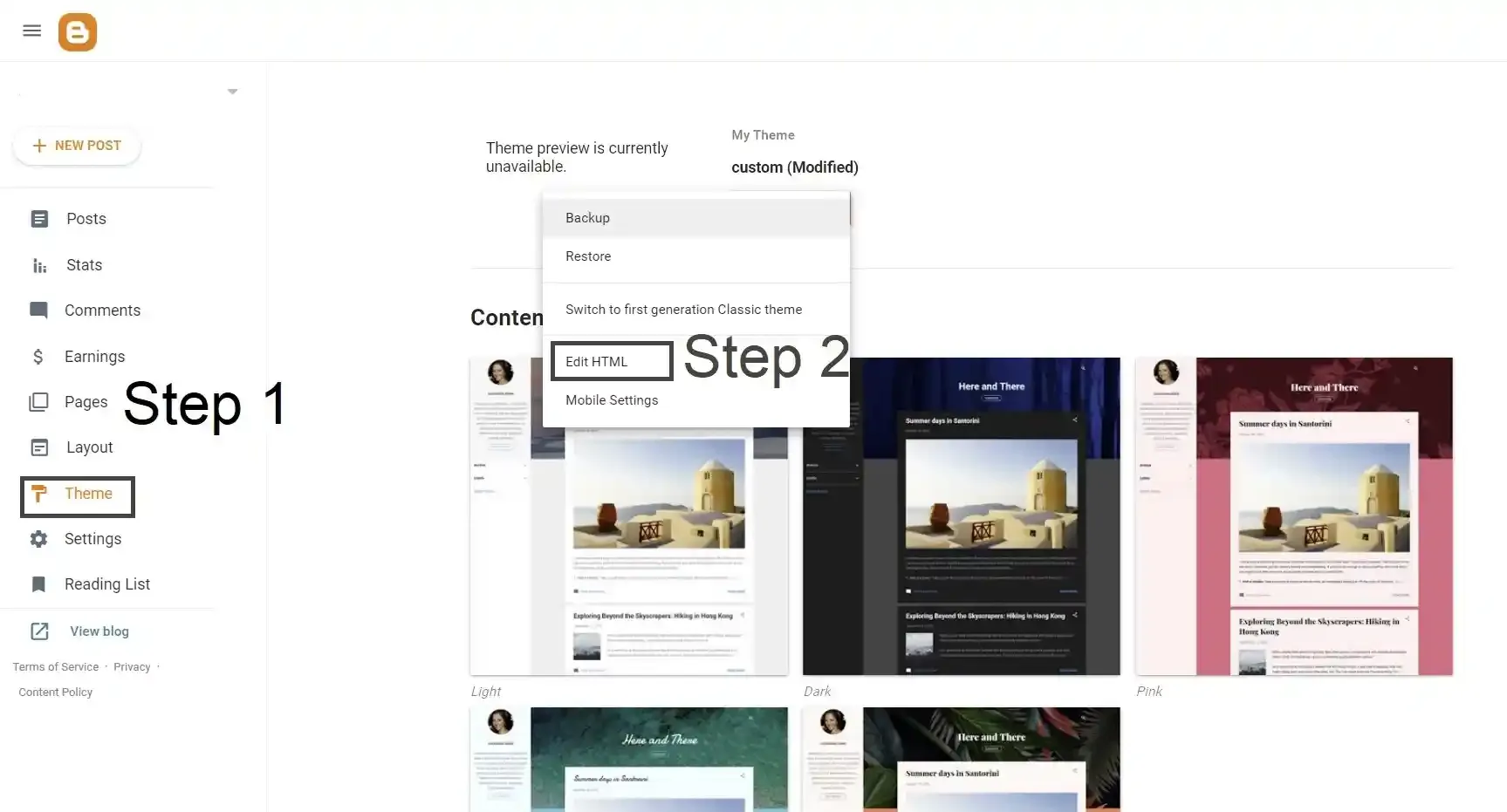
1. Click on the Theme option.
2. Click on Edit HTML.

3. Click once inside the box you see.
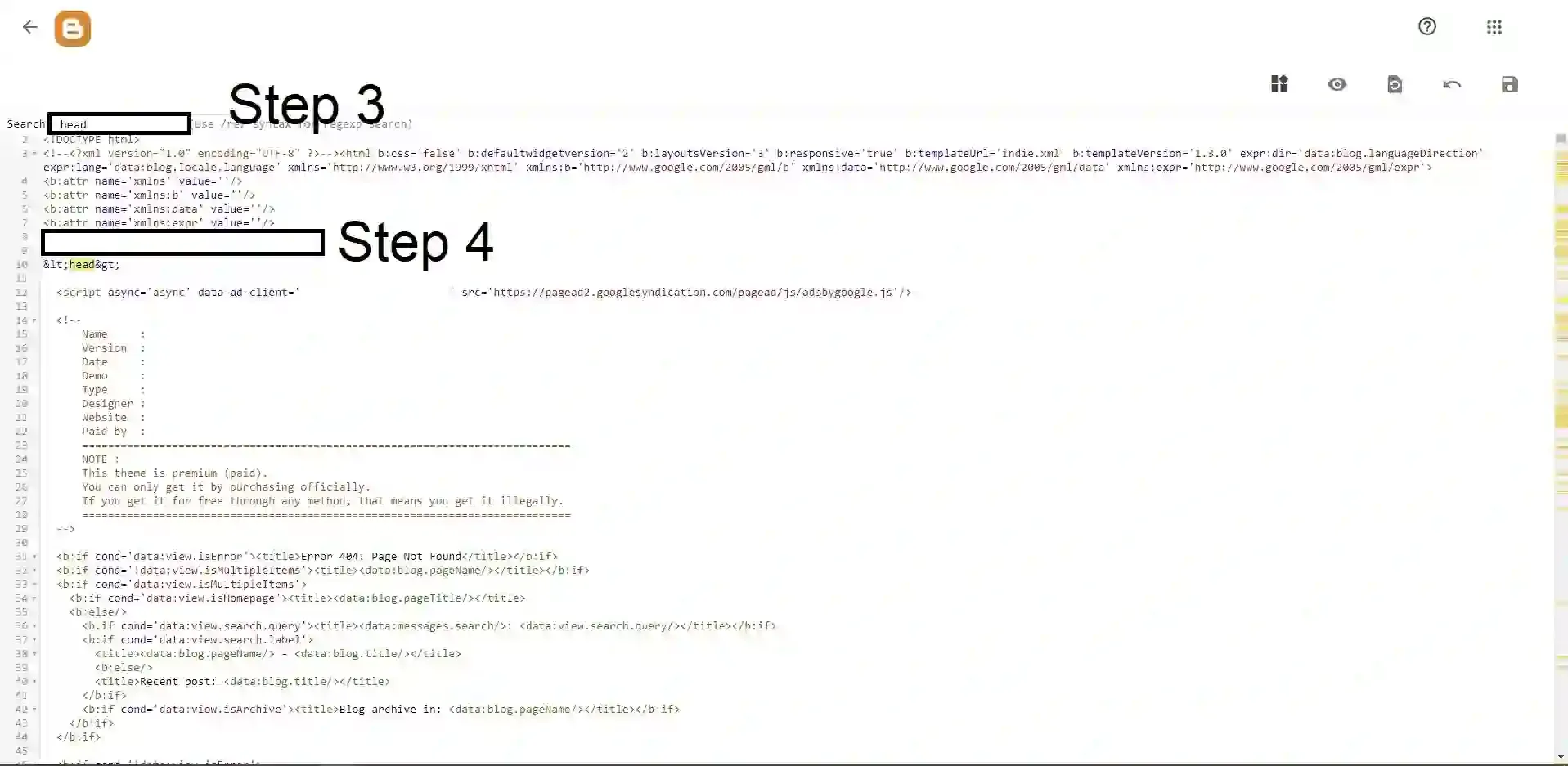
4. Press Control Plus App (CTRL + F) from the keyboard. (find : head )

5 Write down the search box you see in the corner and press enter. Past Code between <html> past here <head>

6. Pressing Enter will take you to where it is written.
<script>
/*<![CDATA[*/ var uri = window.location.toString(); if (uri.indexOf("%3D","%3D") > 0) { var clean_uri = uri.substring(0, uri.indexOf("%3D")); window.history.replaceState({}, document.title, clean_uri);} var uri = window.location.toString(); if
(uri.indexOf("%3D%3D","%3D%3D") > 0) { var clean_uri = uri.substring(0, uri.indexOf("%3D%3D")); window.history.replaceState({}, document.title, clean_uri);} var uri = window.location.toString(); if (uri.indexOf("&m=1","&m=1") > 0) { var clean_uri = uri.substring(0, uri.indexOf("&m=1")); window.history.replaceState({},document.title, clean_uri); } var uri = window.location.toString();
if (uri.indexOf("?m=1","?m=1") > 0) { var clean_uri = uri.substring(0, uri.indexOf("?m=1"));window.history.replaceState({}, document.title, clean_uri);}; var protocol=window.location.protocol.replace(/\:/g,'');
if(protocol=='http'){ var url=window.location.href.replace('http','https'); window.location.replace(url);} /*]]>*/
</script>
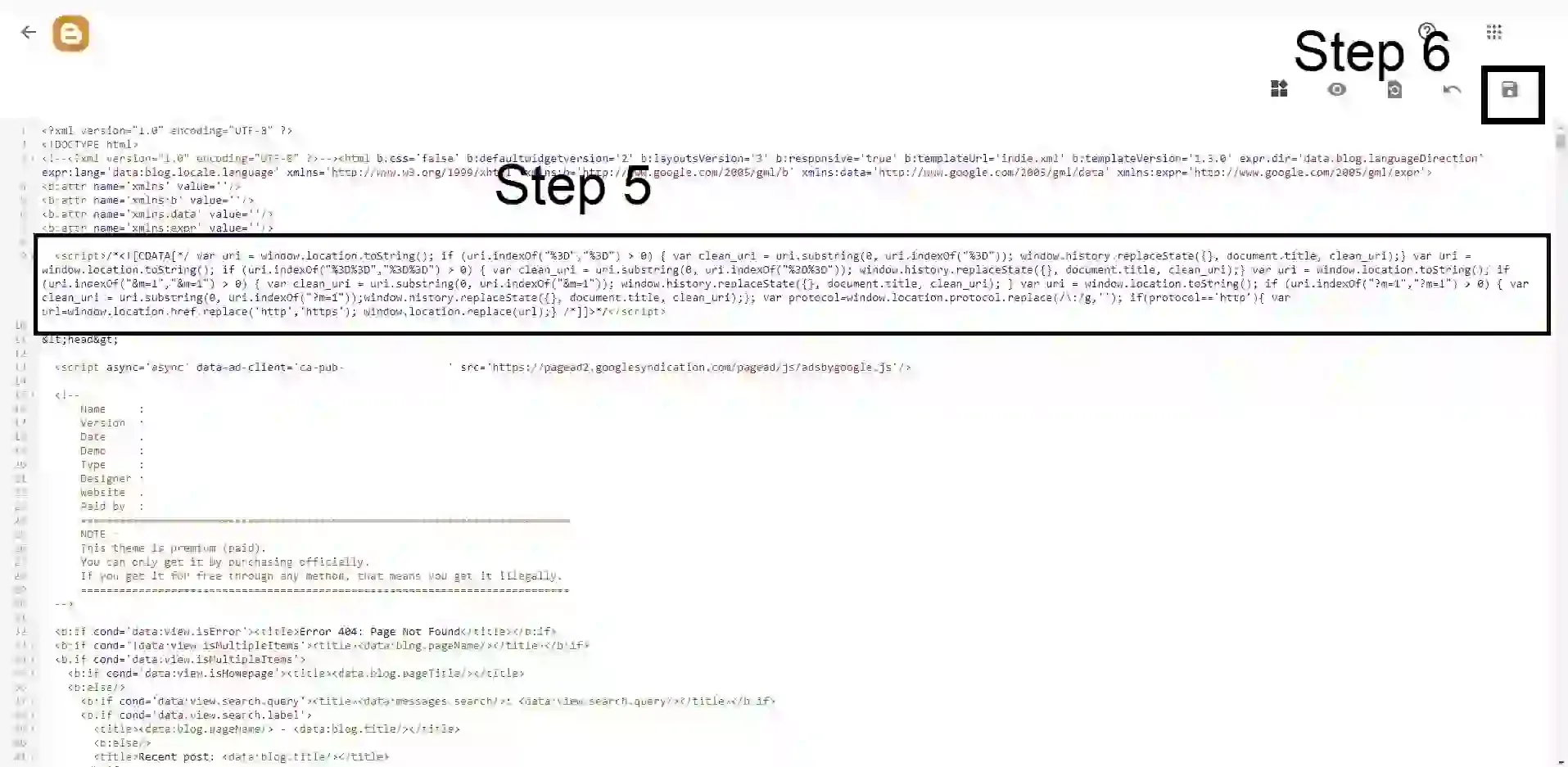
7. Now you have to paste the code below. (If you do not understand, see the photo )
8. And to save the theme.
Disclaimer:This content is for general information only and is not financial, investment, or legal advice. Always verify information and consult a licensed professional before making any decisions. Investing carries risks and results are not guaranteed. Some material may be AI-assisted and independently reviewed. We operate as an independent site and follow Google’s content and safety policies.

